blog tutorial |
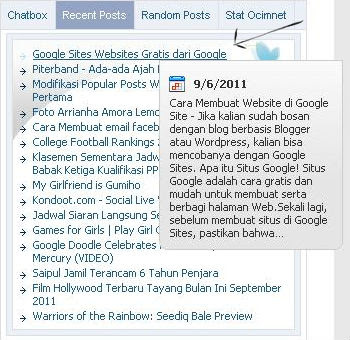
| Modifikasi Recent Posts dengan BuzzBoost dari Feedburner Posted: 07 Sep 2011 10:32 PM PDT Saya hanya seorang pemula yang sedang belajar dunia blogspot, disini saya ingin membahas bagaimana cara memodifikasi Recent Posts agar lebih menarik dengan Fitur dari BuzzBoost. Sebenarnya hal ini sudah banyak yang membahas akan tetapi modifikasi tiap orang pasti berbeda-beda sesuai dengan selera masing-masing, dibawah ini akan saya bahas bagaimana cara mendaftar ke Feedburner sampai menaruh fitur itu di dalam template blogspot kita. Apa itu RSS! RSS adalah sebuah file berformat XML untuk sindikasi yang telah digunakan (diantaranya dan kebanyakan) situs web berita dan weblog. Teknologi yang dibangun dengan RSS mengijinkan kita untuk berlangganan kepada situs web yang menyediakan umpan (feed) RSS, biasanya situs web yang isinya selalu diganti secara reguler. Dibawah ini adalah contohnya  BuzzBoost sendiri adalah salah satu fasilitas yang diberikan feedburner untuk menampilkan RSS Feed sebagai html dengan menaruh code javascript pada blog kita. Ikuti langkah-langkahnya: 1. Daftar Feedburner, kalau belum silahkan klik disini. 2. Pada Situs FeedBurner cari bagian seperti di bawah ini.  3. Setelah itu cari alamat rss feed dari situs yang akan anda ekstraksi, misalnya http://kolom-tutorial.blogspot.com/feeds/posts/default, lalu tekan tombol Next, seterusnya tekan lagi tombol Next dan seterusnya sampai selesai hingga anda mendapatkan teks seperti ini 3. Setelah itu cari alamat rss feed dari situs yang akan anda ekstraksi, misalnya http://kolom-tutorial.blogspot.com/feeds/posts/default, lalu tekan tombol Next, seterusnya tekan lagi tombol Next dan seterusnya sampai selesai hingga anda mendapatkan teks seperti ini  4. Pada halaman Publicize, cari Link BuzzBoost, lalu klik. Pada halaman BuzzBoost klik tombol ACTIVE. 4. Pada halaman Publicize, cari Link BuzzBoost, lalu klik. Pada halaman BuzzBoost klik tombol ACTIVE. Akan muncul halaman yang berisi script seperti dibawah ini <script src="http://feeds.feedburner.com/blogspot/blogtutorial?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/blogspot/blogtutorial"></a><br/>Powered by FeedBurner</p> </noscript>5. Edit script tersebut dan cukup mengambil bagian seperti di bawah ini <script src="http://feeds.feedburner.com/blogspot/blogtutorial?format=sigpro" type="text/javascript" ></script>6. kemudian modifikasi dengan menambahkan script dibawah ini tepat dibelakang text sigpro &nItems=8&format=openLinks=new &displayDate=true&displayExcerpts=true&displayTitle=false&excerptLength=50&dateLocation=belowsehingga menjadi seperti dibawah ini <script src="http://feeds.feedburner.com/blogspot/blogtutorial?format=sigpro&nItems=8&format=openLinks=new &displayDate=true&displayExcerpts=true&displayTitle=false&excerptLength=50&dateLocation=below" type="text/javascript" ></script>Copy Paste pada Blogspot anda dengan cara Buka Design - Page Element - Add a gadget - Javascript/HTML - Isi Title misalnya 'Recent Posts' Lalu Copy Paste script diatas pada Content 7. Setelah itu buka kembali Design - Edit HTML - Expand Widget Templates, Jika menggunakan Mozilla FF, buka Edit - Find lalu ketikkan keyword Recent Posts, sehingga akan ketemu dengan script seperti dibawah ini <b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget>Abaikan saja jika id anda tidak sama dengan HTML1, title='Recent Posts' adalah title yang anda masukkan sendiri saat membuat widget baru. Modifikasi script diatas sehingga menjadi seperti di bawah ini <b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='postnew'><div class='widget-content'> <data:content/> </div></div> <b:include name='quickedit'/> </b:includable> </b:widget>Langkah selanjutnya adalah menambah style sheet css 8. Tetap pada mode Edit HTML, dengan mozilla FF cari Edit - Find, lalu ketikkan kata kunci </head> setelah ketemu bagian tersebut letakkan script dibawah ini tepat diatasnya <style> .postnew li a:hover { display:block; text-decoration:none; background:#efefef; } .postnew li a:visited { text-decoration:none; } .postnew { float:left; width:380px; } .postnew ul { width:90%; list-style-type:none; } .postnew li a { text-decoration:none; border-top:1px solid rgb(204,204,204); line-height:13px; display:block; padding:3px 0px 3px 0; } .feedburnerFeedBlock div, .date, .feedItemAuthor, .feedTitle, .fbsubscribelink, .creditfooter { display:none; padding:2px 3px; margin-left:126px; margin-bottom:12px; width:162px } .feedburnerFeedBlock li:hover .date { font-size:11px; font-weight:bold; text-align:left; display:block; position:absolute; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg5iiRgnhmDrUXu2iuRIcyLab2jEg1WeDKdDWQQQouCx7nfXVWk8hWPmFL5lfb7vYFPlXHiudBa4WX6JeGjHO5ZYIb9mKHi4s3Gi1WtzpURK0eWMog0ZESt6HpCSgFfRvArtugSD5IKvQ/s400/tooltips-date.gif) no-repeat scroll 10px 5px; color:#333; padding:6px 35px; margin-right:10px; width:114px } .feedburnerFeedBlock li:hover div { border-radius:8px 8px; -moz-border-radius:0 0 8px 8px; -khtml-border-radius:0 0 8px 8px; -webkit-border-radius:0 0 8px 8px; border-radius:0 0 8px 8px; font-size:11px; display:block; position:absolute; border:1px solid #ccc; background:#E5E5E5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0s4mmxhSfgxlVVviE3YTo5TwU9C5hrRV_qt3RAlzcg24VdIahd3DxG1Mb3o6AjbUgKYSh-v7o-70SsmNr2U1mxkP8c3W9Q-lLh-o4t57M1JvKqPfREDJipWSqQNv30ZEjd7trm1fTgGI/s1600/tooltips-background.png) repeat-x; color:#333; padding:35px 10px 10px 10px } </style> 9. Lakukan dari awal langkah-langkah diatas untuk mengekstrak RSS Feed situs-situs web atau blog yang anda inginkan. Untuk melihat demo, silahkan ke halaman utama blog ocimnet, lalu disebelah kanan ada tulisan Recent Posts, klik salah satu link maka akan muncul sebuah deskripsi diatasnya. Selamat mencoba |
| You are subscribed to email updates from Kolom Tutorial To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |





0 komentar:
Posting Komentar