Tips Aman dan Optimal dengan Feedburner Seperti kita tahu
feedburner adalah layanan feed tang terdepan dengan berbagai kelebihan dan kemudahannya. Selain itu, feedburner yang akhirnya di akuisisi Google membuktikan bahwa layanan ini tidak sama dengan layanan feed yang lain.
Dalam penggunaan feedburner itu sendiri, sebaiknya Anda memperhatikan beberapa hal di bawah ini, agar lebih aman dan optimal.
Atur Email Pengirim Artikel
Ini adalah langkah penting untuk menjaga email kita dari tindakan jahat. Sudah seharusnya Anda melindungi akun email blogger Anda agar tidak diketahui siapapun. Karena feedburner dan blogger sama-sama layanan Google, sadar atau tidak sadar, mungkin Anda telah aktifkan blogger dan feedburner dalam satu email yang sama. Padahal, email itu akan dicantumkan kepada setiap pelanggan Anda. Jika salah satu pelanggan Anda ada yang nakal dengan email itu, maka akan membahayakan blog Anda.
Langkah mengganti Email pengirim artikel di Feedburner:\
- Login ke Feedburner (http://feedburner.google.com)
- Klik tab Publicize
- Pilih menu Email Subscriptions kemudian submenu Communication Prefences
- Pada Email "From" Address ganti dengan alamat email Anda yang lain, yang bukan email untuk blog Anda.
Promosi Link di Email Konfirmasi
Masih di tempat yang sama (
Publicize – Email Subscriptions – Communication Prefences), Anda bisa atur subject (judul) dan isi pesan konfirmasi yang dikirim kepada pelanggan baru Anda.
Pada bagian Confirmation Email Body, silahkan edit sesuai keinginan Anda. Anda bisa tambahkan link-link ke halaman facebook Anda atau link untuk berlangganan blog Anda lewat Google Friend Connect. Yang terpenting adalah untuk tidak menghilangkan link konfirmasi berupa kode
${confirmlink} Defaultnya adalah:
Hello there,
You recently requested an email subscription to Mas Doyok!. We can't wait to send the updates you want via email, so please click the following link to activate your subscription immediately:
${confirmlink}
(If the link above does not appear clickable or does not open a browser window when you click it, copy it and paste it into your web browser's Location bar.)
Dan bisa Anda ganti misalnya seperti ini:
Halo sahabat Blogger, Terima kasih Anda telah mengirim permintaan berlanggana artikel Mas Doyok! sebelumnya. Untuk mendapatkan update setiap harinya di inbox Anda, silahkan klik link berikut ini:
${confirmlink}
(Jika link tidak bekerja, silahkan copy dan paste di address bar browser Anda. Semoga berhasil)
Jangan lupa untuk gabung komunitas blogger Mas doyok! dengan klik link berikut
http://www.blogger.com/follow-blog.g?blogID=4099787211392655306
Terima kasih sekali lagi! Sukses selalu dengan artikel-artikel kami esok hari di Inbox Anda.
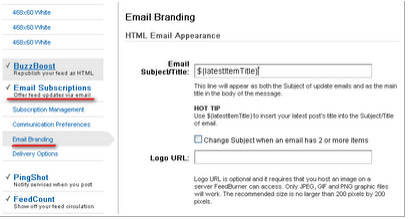
Email Subject/Title Judul Postingan
Pada keadaan standart setiap pembaruan dari blog Anda yang dikirim ke email pelanggan Anda akan memiliki subject/title nama feedburner Anda. Untuk membuatnya lebih menarik, Anda bisa memodifikasi agar yang tampil sebagai subject email adalah judul artikel terbaru Anda
Pada tempat yang hampir sama (
Publicize – Email Subscriptions – Email Brandings), silahkan rubah isian pada Email/Subject Title dengan kode
${latestItemTitle} Delivery Options
Ini adalah pengaturan waktu kapan pembaruan akan dikirim ke email pelanggan Anda. Bisa menjadi penting karena akan berhubungan dengan jadwal posting Anda.
Misalkan Anda posting artikel Anda pada Hari Senin jam 10 pagi, sedangkan pengiriman email dari feedburner di atur pada jam 07-00 – 09.00, maka artikel Anda pada hari Senin baru akan dikirim pada hari Selasa pada selang waktu yang telah ditentukan. Artikel yang terkirim jadi terkesan terlambat.
Oleh karena itu sangat penting untuk menyesuaikan jadwal pengiriman pembaruan ke email pelanggan Anda dengan jadwal Anda posting setiap hari.
Masih pada tempat yang hampir sama (
Publicize – Email Subscriptions Delivery Options) jangan lupa untuk menyesuaikan
timezone dan Schedule email delivery Semoga bermanfaat. Semoga optimasi Anda lewat