blog tutorial |
- The Mez Lefty Template
- Edit Link Follow Us Di The Mez Template
- Pasang Mini Icon Pada The Mez Template
- Upload Logo Di The Mez Template
- Tampilkan Blogger Navbar Di The Mez Template
| Posted: 15 Oct 2010 06:44 PM PDT Secara default, The mez template di rancang mempunyai sidebar berada disebelah kanan, lalu bagaimana apabila anda adalah pecinta sidebar kiri? anda dapat melakukan sedikit magic sehingga the mez template bisa menjadi The Mez Lefty Template. Ingin tahu caranya? ikuti langkah-langkah berikut :
|
| Edit Link Follow Us Di The Mez Template Posted: 15 Oct 2010 05:38 PM PDT Salah satu hal menarik dalam the mez template adalah icon Follow us yang menggunakan teknik CSS sprite. Secara default, alamat link yang tercantum disana adalah milik kang Rohman, oleh karenanya anda perlu mengedit link-link tersebut dengan milik anda sendiri. Bagi anda yang menggunakan the mez template namun masih merasa bingung dalam mengedit link follow Us tersebut, berikut cara-caranya :
|
| Pasang Mini Icon Pada The Mez Template Posted: 15 Oct 2010 10:20 AM PDT Masih termasuk dokumetasi The Mez Template, agar di kemudian hari ada pertanyaan kang Rohman mudah untuk mengarahkan. Dokumentasi kali ini adalah mengenai Pasang Mini Icon Pada The Mez Template. Salah satu yang membuat The Mez Template terlihat lebih manis adalah dengan memasang mini Icon pada sudut widget. Ada dua cara untuk memasang icon-icon tersebut, yaitu melalu edit HTML atau melalui Elemen Halaman, namun untuk yang Elemen Halaman hanya terbatas pada widget HTML/Javascript saja. Mempersiapkan IconLangkah pertama yang harus dilakukan adalah mempersiapkan icons yang akan di pasang, icons tersebut bebas menurut selera anda sendiri. Sedangkan kang Rohman sendiri mengambil dari situs Iconspedia. Berikut beberapa contoh icon yang di pakai :
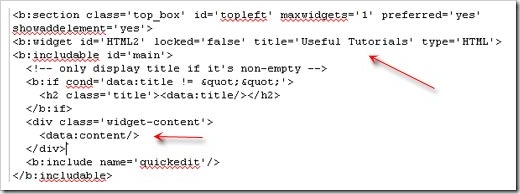
Untuk mendapakan tampilan terbaik, ubahlah terlebih dahulu icon yang anda sukai menjadi 60X60 pixel. Ukuran ini sebenarnya dapat diubah sesuai dengan keinginan anda, namun kang rohman sendiri melakukan pengaturan pada kode CSS nya dalam ukuran tersebut. Uploadlah icons tersebut ke hosting gambar yang biasa anda gunakan, bisa ke hosting lain atau langsung di blogger. Kemudian catat alamat URL icon-icon tersebut, misalkan : https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic2knom7rPzTNPPz782mM8yOGuRQqsxJwI8-OoC9sgWVgB9W7d17RgY0YEyNlOJXpMzHBf3qQXYCf5spL9V_hWJf022I4jWDwlwj5U5nBLd4BA3n4NWHM1DAcJvwGzjZZhrCZJQFM2Sn2P/ https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHBFn2KB193x2UGCLlyjW0OnmMJRwWRQYY5V07sNnU2NpLaAqbJHFIBuSzoPvpcW066T-BgOF0Gjydh3ezR1_3n22PZk6Y-gyEEtett55YnV1SqDQLGv-m9LW5nyO_sQVb8UuJTW0-Bfc/ https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE-DS1fgznyiFKAqESq-72a0sGOYH_c4XNP7R-P-nqmnftYkgorWd8g-JHTmM4dcKQqiEvfd45nbtLH3rHCN6WrM_k0y5VHVKkFUVxf7C7U1WXKz3NUokdDPBe7l-n_MqIEfqb2dErrWY/ Buatlah kode HTML untuk menampilkan gambar, misal : <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic2knom7rPzTNPPz782mM8yOGuRQqsxJwI8-OoC9sgWVgB9W7d17RgY0YEyNlOJXpMzHBf3qQXYCf5spL9V_hWJf022I4jWDwlwj5U5nBLd4BA3n4NWHM1DAcJvwGzjZZhrCZJQFM2Sn2P/" alt="tutorial" /> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHBFn2KB193x2UGCLlyjW0OnmMJRwWRQYY5V07sNnU2NpLaAqbJHFIBuSzoPvpcW066T-BgOF0Gjydh3ezR1_3n22PZk6Y-gyEEtett55YnV1SqDQLGv-m9LW5nyO_sQVb8UuJTW0-Bfc/" alt="browser" /> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE-DS1fgznyiFKAqESq-72a0sGOYH_c4XNP7R-P-nqmnftYkgorWd8g-JHTmM4dcKQqiEvfd45nbtLH3rHCN6WrM_k0y5VHVKkFUVxf7C7U1WXKz3NUokdDPBe7l-n_MqIEfqb2dErrWY/" alt="download" /> Sedangkan kode yang nanti akan dipakai adalah ditambah dengan kode : <div class='icon'> kode gambar </div> Sehingga kode lengkapnya menjadi : <div class='icon'> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic2knom7rPzTNPPz782mM8yOGuRQqsxJwI8-OoC9sgWVgB9W7d17RgY0YEyNlOJXpMzHBf3qQXYCf5spL9V_hWJf022I4jWDwlwj5U5nBLd4BA3n4NWHM1DAcJvwGzjZZhrCZJQFM2Sn2P/" alt="tutorial" /> </div> <div class='icon'> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHBFn2KB193x2UGCLlyjW0OnmMJRwWRQYY5V07sNnU2NpLaAqbJHFIBuSzoPvpcW066T-BgOF0Gjydh3ezR1_3n22PZk6Y-gyEEtett55YnV1SqDQLGv-m9LW5nyO_sQVb8UuJTW0-Bfc/" alt="browser" /> </div> <div class='icon'> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE-DS1fgznyiFKAqESq-72a0sGOYH_c4XNP7R-P-nqmnftYkgorWd8g-JHTmM4dcKQqiEvfd45nbtLH3rHCN6WrM_k0y5VHVKkFUVxf7C7U1WXKz3NUokdDPBe7l-n_MqIEfqb2dErrWY/" alt="download" /> </div> Mengenali WidgetLangkah selanjutnya mengenali widget mana yang akan anda pasangi icon, Cara yang dianggap paling mudah menurut kang Rohman adalah melalui judul wisget : Contoh judul widget diatas adalah :
Sekarang saya anggap bahwa anda telah mempunyai gambaran widget mana saja yang ingin anda tambahkan icon. Sebagai tambahan saja, widget yang bisa dipasangi icon adalah widget yang kolom atas, widget sidebar atau bisa juga widget yang ada di bagian footer. Memang kode IconLangkah terakhir adalah memasangkan kode icon yang tadi telah di persiapkan. Cara pertama adalah melalui tab Edit HTML.
 Selamat mencoba! |
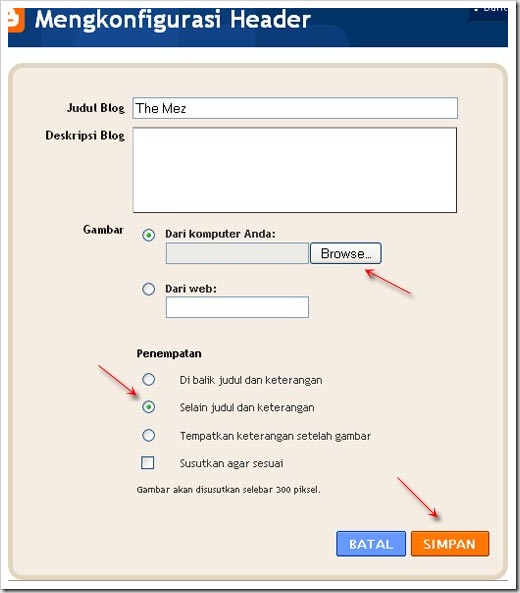
| Upload Logo Di The Mez Template Posted: 14 Oct 2010 09:03 PM PDT Ketika pertama kali anda menginstall The mez Template pada blog anda, tentunya yang ada adalah sebuah judul yang berupa tulisan dan bukanlah sebuah logo. Jika anda berniat untuk mengganti judul tersebut dari tulisan menjadi logo, maka anda dapat melakukannya dengan mudah. Mempersiapkan LogoLangkah pertama yang harus anda lakukan tentu saja adalah mempersiapkan atau membuat sebuah logo untuk nanti di upload ke blog anda. Ukuran yang di sarankan adalah lebar 300 pixel dan tinggi 100 pixel. Jika anda menginginkan logo yang lebih besar, anda perlu mengubah sedikit kode pada CSS. Warna latar logo yang disarankan adalah sesuai dengan warna latar template yaitu abu-abu atau gray ( kode hexa #D8D7D8 ), atau buat logo dengan latar transparan dengan format .png. Contoh Logo : Upload LogoBerikut adalah langkah-langkah untuk mengupload logo yang anda miliki pada the mez Template.
Kini blog anda telah mempunyai logo. Selamat menikmati The mez Template. |
| Tampilkan Blogger Navbar Di The Mez Template Posted: 14 Oct 2010 08:22 PM PDT Menghilangkan blogger Navbar masih menjadi perbincangan yang belum ada jawaban yang pasti., ada yang bilang melanggar TOS dan ada juga yang mengatakan tidak ada masalah. Kang Rohman sendiri tidak menampilkan navbar tersebut dalam hitungan waktu yang cukup lama, namun sepertinya aman-aman saja. Secara default, pada The Mez template blogger navbar tidak di tampilkan. Nah, bagi anda yang merasa khawatir bahwa menghilangkan navbar blogger itu melanggar TOS nya blogger dan ingin menampilkan navbar blogger pada the mez template, berikut langkah-langkahnya :
Kini navbar blogger akan tampil secara normal setelah anda menghapus elemen tersebut. Saran dari kang Rohman, jika anda memutuskan untuk tidak menampilkan navbar blogger di blog anda, jangan lupa untuk membuat sebuah link ke situsnya blogger di halaman depan. |
| You are subscribed to email updates from Kolom Tutorial To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


























0 komentar:
Posting Komentar