Masih termasuk dokumetasi The Mez Template, agar di kemudian hari ada pertanyaan kang Rohman mudah untuk mengarahkan. Dokumentasi kali ini adalah mengenai Pasang Mini Icon Pada The Mez Template.
Salah satu yang membuat The Mez Template terlihat lebih manis adalah dengan memasang mini Icon pada sudut widget.

Ada dua cara untuk memasang icon-icon tersebut, yaitu melalu edit HTML atau melalui Elemen Halaman, namun untuk yang Elemen Halaman hanya terbatas pada widget HTML/Javascript saja.
Mempersiapkan Icon
Langkah pertama yang harus dilakukan adalah mempersiapkan icons yang akan di pasang, icons tersebut bebas menurut selera anda sendiri. Sedangkan kang Rohman sendiri mengambil dari situs Iconspedia.
Berikut beberapa contoh icon yang di pakai :



Untuk mendapakan tampilan terbaik, ubahlah terlebih dahulu icon yang anda sukai menjadi 60X60 pixel. Ukuran ini sebenarnya dapat diubah sesuai dengan keinginan anda, namun kang rohman sendiri melakukan pengaturan pada kode CSS nya dalam ukuran tersebut.
Uploadlah icons tersebut ke hosting gambar yang biasa anda gunakan, bisa ke hosting lain atau langsung di blogger. Kemudian catat alamat URL icon-icon tersebut, misalkan :
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic2knom7rPzTNPPz782mM8yOGuRQqsxJwI8-OoC9sgWVgB9W7d17RgY0YEyNlOJXpMzHBf3qQXYCf5spL9V_hWJf022I4jWDwlwj5U5nBLd4BA3n4NWHM1DAcJvwGzjZZhrCZJQFM2Sn2P/ https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHBFn2KB193x2UGCLlyjW0OnmMJRwWRQYY5V07sNnU2NpLaAqbJHFIBuSzoPvpcW066T-BgOF0Gjydh3ezR1_3n22PZk6Y-gyEEtett55YnV1SqDQLGv-m9LW5nyO_sQVb8UuJTW0-Bfc/ https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE-DS1fgznyiFKAqESq-72a0sGOYH_c4XNP7R-P-nqmnftYkgorWd8g-JHTmM4dcKQqiEvfd45nbtLH3rHCN6WrM_k0y5VHVKkFUVxf7C7U1WXKz3NUokdDPBe7l-n_MqIEfqb2dErrWY/
Buatlah kode HTML untuk menampilkan gambar, misal :
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic2knom7rPzTNPPz782mM8yOGuRQqsxJwI8-OoC9sgWVgB9W7d17RgY0YEyNlOJXpMzHBf3qQXYCf5spL9V_hWJf022I4jWDwlwj5U5nBLd4BA3n4NWHM1DAcJvwGzjZZhrCZJQFM2Sn2P/" alt="tutorial" /> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHBFn2KB193x2UGCLlyjW0OnmMJRwWRQYY5V07sNnU2NpLaAqbJHFIBuSzoPvpcW066T-BgOF0Gjydh3ezR1_3n22PZk6Y-gyEEtett55YnV1SqDQLGv-m9LW5nyO_sQVb8UuJTW0-Bfc/" alt="browser" /> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE-DS1fgznyiFKAqESq-72a0sGOYH_c4XNP7R-P-nqmnftYkgorWd8g-JHTmM4dcKQqiEvfd45nbtLH3rHCN6WrM_k0y5VHVKkFUVxf7C7U1WXKz3NUokdDPBe7l-n_MqIEfqb2dErrWY/" alt="download" />
Sedangkan kode yang nanti akan dipakai adalah ditambah dengan kode :
<div class='icon'>
kode gambar
</div>
Sehingga kode lengkapnya menjadi :
<div class='icon'> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic2knom7rPzTNPPz782mM8yOGuRQqsxJwI8-OoC9sgWVgB9W7d17RgY0YEyNlOJXpMzHBf3qQXYCf5spL9V_hWJf022I4jWDwlwj5U5nBLd4BA3n4NWHM1DAcJvwGzjZZhrCZJQFM2Sn2P/" alt="tutorial" /> </div> <div class='icon'> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHBFn2KB193x2UGCLlyjW0OnmMJRwWRQYY5V07sNnU2NpLaAqbJHFIBuSzoPvpcW066T-BgOF0Gjydh3ezR1_3n22PZk6Y-gyEEtett55YnV1SqDQLGv-m9LW5nyO_sQVb8UuJTW0-Bfc/" alt="browser" /> </div> <div class='icon'> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjE-DS1fgznyiFKAqESq-72a0sGOYH_c4XNP7R-P-nqmnftYkgorWd8g-JHTmM4dcKQqiEvfd45nbtLH3rHCN6WrM_k0y5VHVKkFUVxf7C7U1WXKz3NUokdDPBe7l-n_MqIEfqb2dErrWY/" alt="download" /> </div>
Mengenali Widget
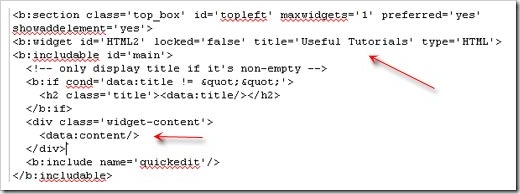
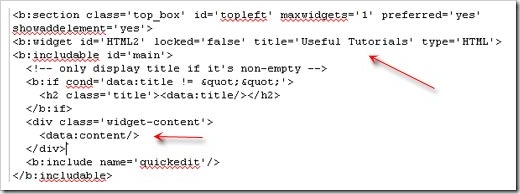
Langkah selanjutnya mengenali widget mana yang akan anda pasangi icon, Cara yang dianggap paling mudah menurut kang Rohman adalah melalui judul wisget :

Contoh judul widget diatas adalah :
- Useful Tutorials
- Work Everywhere
- Free Templates
Sekarang saya anggap bahwa anda telah mempunyai gambaran widget mana saja yang ingin anda tambahkan icon. Sebagai tambahan saja, widget yang bisa dipasangi icon adalah widget yang kolom atas, widget sidebar atau bisa juga widget yang ada di bagian footer.
Memang kode Icon
Langkah terakhir adalah memasangkan kode icon yang tadi telah di persiapkan. Cara pertama adalah melalui tab Edit HTML.
- Login ke blogger dengan ID anda.
- Klik Rancangan.

- Klik tab Edit HTML.

- Lakukan backup terlebih dahulu untuk mejadi kemungkinan buruk apabila terjadi kesalahan ketika mengedit template. Klik link Download Template Lengkap.

-
Beri tanda centang pada kotak kecil disamping tulisan Expand Template Widget.

- Cari kode widget yang mau dipasang kode icon, cara yang termudah adalah dengan kode judul widget seperti yang tadi diterangkan, misal : useful tutorials. ( Untuk pencarian cepat gunakan Ctrl+F lalu masukkan judul widgetnya ).

- Paste kode icon yang tadi telah di pesiapkan persis diatas kode <data:content/>

- Lakukan untuk widget-widget lainnya yang di inginkan.
- Klik tombol SIMPAN TEMPLATE.
- Selesai.
Cara yang kedua adalah melalui Elemen, namun cara ini terbatas pada penggunaan Widget HTML/Javascript saja, sedangkan untuk widget seperti Label, Arsip dan yang lainnya hanya bisa dilakukan melalui Edit HTML seperti yang diterangkan diatas. Caranya sederhana, anda tinggal paste kode icons pada isi elemen tersebut :

Selamat mencoba!