blog tutorial |
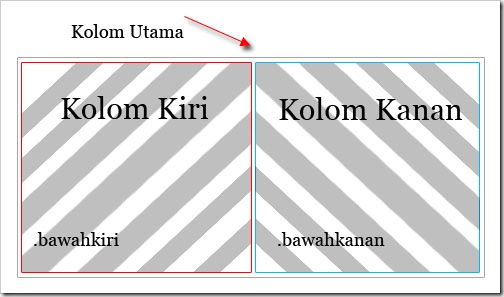
| Pasang Widget 2 Kolom Di Bawah Posting Posted: 25 Mar 2010 02:06 AM PDT Huhhh… akhirnya bisa kembali ngeblog setelah dua minggu mempersiapkan segala infra struktur untuk KR Webhosting. Pada posting terdahulu yang berjudul Membuat widget Dibawah Posting telah di tulis bagaimana cara membuat widget di bawah posting pada template blogger, namun pada tutorial tersebut hanya membuat berupa satu kolom saja. Rupanya ada yang penasaran dan menanyakan tentang bagaimana membuat widget dibawah posting agar bisa menjadi dua kolom? Yuk kita bahas. Prinsip dasar yang harus diingat adalah anda membuat satu kolom utama yang ukuran lebarnya sama dengan lebar kolom posting seperti yang telah di terangkan sebelumnya, kemudian kita membuat lagi dua buah kolom di dalamnya, yang satu diatur agar berada disebelah kiri dan kolom yang satu lagi berada disebelah kanan. Berikut ilustrasinya :
Dari ilustrasi di atas terlihat ada 3 buah kolom, dalam kenyataannya kolom tersebut bisa memakai garis pinggir agar terlihat kolom-kolomnya atau bisa juga tidak ditampilkan sehingga tidak akan terlihat bahwa disitu adalah merupakan gabungan dari 3 buah kolom. Bagaimana cara mengatur tata letak kolom-kolom tersebut? jawabnya yaitu dengan kode CSS. Dengan CSS kita dapat mengatur semua itu, baik lebar kolom, warna dasar kolom dan lain-lain. Sebagai contoh, kolom utama akan dinamakan .bawahpost kolom kiri akan dinamakan .bawahkiri, kolom kanan akan dinamakan .bawahkanan. CSS class nya akan seperti ini :
.bawahpost { } .bawahkiri { } .bawahkanan { }
Yang harus anda perhitungkan pertama kali adalah anda harus mengetahui berapa ukuran lebar kolom posting anda, sehingga nanti bisa menentukan berapa lebar kolom kiri serta kolom kanan. Sebagai contoh misalkan kolom posting adalah sebsar 550px, maka kolom kiri dan kanan tinggal di bagi dua, namun anda juga harus memperhitungkan besarnya padding serta margin, maka sebagai contoh kolom kiri akan kita jadikan 265px dan kolom kanan sebesar 265px. Contoh kode CSS nya seperti ini : .bawahpost { margin:15px 0px 10px 0px; padding:5px 0; clear:both; } .bawahkiri { float:left; width:265px; margin-right:15px; } .bawahkanan { float:right; width:265px; }
Untuk contoh kode CSS sudah beres, selanjutnya tinggal kode HTML untuk memanggil fungsi CSS tadi. Karena dalam kode tadi yang dipakai adalah tanda titik ( . ) maka ini adalah fungsi class, sehingga contoh kode HTML nya seperti ini :
<b:if cond='data:blog.pageType == "item"'> <div class='bawahpost'> <div class='bawahkiri'> Kode Iklan anda yang ingin ada di sebelah kiri disini </div> <div class='bawahkanan'> Kode Iklan anda yang ingin ada di sebelah kanan disini </div> </div> </b:if>
Sebagai contoh sederhana, berikut cara-cara mengimplementasikan kode diatas pada template anda :
* Login ke blogger dengan ID anda * Klik Tata Letak * Klik Tab Edit HTML * Silahkan backup dulu sebelum melakukan editting template dengan klik Download Template Lengkap. * Klik kotak kecil disamping tulisan Expand Widget Template. * Carilah kode ]]></b:skin>, lalu copy paste kode di bawah ini persis diatasnya : .bawahpost { margin:15px 0px 10px 0px; padding:5px 0; clear:both; } .bawahkiri { float:left; width:265px; margin-right:15px; } .bawahkanan { float:right; width:265px; }
* Lalu carilah kode berikut :
<data:post.body/>
* Kemudian copy paste kode di bawah ini persis di bawahnya :
<b:if cond='data:blog.pageType == "item"'> <div class='bawahpost'> <div class='bawahkiri'> Kode Iklan anda yang ingin ada di sebelah kiri disini </div> <div class='bawahkanan'> Kode Iklan anda yang ingin ada di sebelah kanan disini </div> </div> </b:if>
* Klik tombol SIMPAN TEMPLATE. * Selesai.
Langkah diatas hanya sebagai contoh, dan mudah-mudahan anda memperoleh sebuah gambaran prinsip dasar. Karena jika anda sudah faham akan prinsip dasarnya, membuat berbagai variasi pun akan sangat mudah. Satu sebagai tambahan, jika anda menginginkan lebar kolom yang leboh dinamis, anda bisa menggunakan satuan persen ( % ) bukan memakai satuan pixel ( px ) Selamat mencoba. |
| You are subscribed to email updates from Kolom Tutorial To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |







0 komentar:
Posting Komentar