Zoom Feed Aggregator
Harga Rp80.000 atau $9 (Single Use License) - Bonus 5 Warna Berbeda

Zoom Feed Aggregator benar-benar dirancang memiliki keunggulan dari template yang pernah ada, Jika sobat blogger melirik demonya kalian mungkin tidak akan percaya ini dibangun menggunakan Blogger sebagai engine-nya. Template ini sudah terjual sebanyak 200 template dan mereka yagn sudah membeli sangat puas menggunakan template ini.
[ Live Demo ]
Template Features:
* Best for Make Money Online with Google Adsense or with other PPC.
* Very fast loading page, only use 20% small image.
* Complete SEO Guide for Blogger (you must see).
* Blogazine (blog magazine Style) Support.
* 4 color scheme options (Gray, Purple, Yellow, Red)
* Support email subscription box with FeedBurner.
* 30 Widgets for show your RSS FEED News
* Can use with Blogger Widget for Feed or with Feedburner (recommended)
* Support Jump link to Original Link on your page post.
* Support 1 right sidebar on page Post.
* support 4 column widget on bottom bar.
* Support Custom Search Box under main page post.
* Support Tooltips when user use mouse Over on Your Feed List.
* Support Facebook Like and Social Bookmark ready.
* Support Related Post With Thumbnail.
* Support Avatar and Highlighting Author on Comment box.
* Tested on IE6/7, Firefox, Opera, Safari
* PDF Setup guide
Adobe Photoshop
Harga Rp60.000 atau $7 (Single Use License)

Adobe Photoshop Blogger Template didesain khusus buat pencinta Adobe Photoshop, dengan template ini anda bisa memajang gambar hasil kreasi anda atau tidak menutup kemungkinan bagi anda yang jago mengolah gambar bisa juga bisa berbagi tutorial melalui template ini.
[ Live Demo ]
Template Features:
* SEO Optimized
* 2 Coloum
* 1 Right Sidebar
* Fixed Width
* Widgets Ready
* Auto Readmore
* Auto Thumbnail
* Hide Navigation Bar
* Custom Menu
* All Image Host into Blogspot
All In Sea
Harga Rp60.000 atau $7 (Single Use License)

All In Sea Blogger Template didesain khusus buat pencinta indahnya keanekaragaman laut indonesia, template ini sangat cocok sekali buat blog personal yang ingin menulis mengalaman pribadi ketika liburan akhir tahun.
[ Live Demo ]
Template Features:
* SEO Optimized
* 2 Coloum
* 1 Right Sidebar
* Fixed Width
* Widgets Ready
* Auto Readmore
* Auto Thumbnail
* Hide Navigation Bar
* Custom Menu
* All Image Host into Blogspot
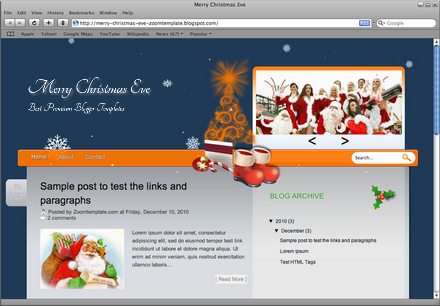
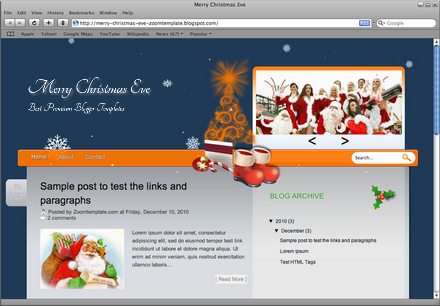
Merry Christmas Eve
Harga Rp60.000 atau $7 (Single Use License)

Merry Cristmas Eve Blogger Template didesain khusus buat sebagian rekan blogger yang sebentar lagi merayakan Hari Natal dan Tahun Baru. Berbagi pengalaman Liburan Natal diakhir tahun ini tentu sangat menyenangkan dengan dukungan template yang cantik dan dinamis.
[ Live Demo ]
Template Features:
* SEO Optimized
* 3 Coloum
* 1 Right Sidebar
* 2 Right Sidebar
* Fixed Width
* SlideShow Ready
* Widgets Ready
* Auto Readmore
* Auto Thumbnail
* Auto Page Number
* Hide Navigation Bar
* Custom Menu
* All Image Host into Blogspot
Peraturan Single Use License:
- Hanya boleh digunakan oleh satu pengguna dan satu nama domain / Blogspot
- Tidak untuk dijual belikan.
- Gratis mendapatkan Update veri terbaru dan Perbaikan
Ingat! Lisensi diatas hanya boleh digunakan untuk satu Pengguna saja, bukan untuk dibagi-bagikan kepada orang lain :)
Silahkan kirim pembayaran melalui salah satu Rekening Bank dibawah ini:
MANDIRI:
Bank Mandiri KCP Pangkalan Bun
No. Rek: 159-00-0049258-6
A/N: Agus Ramadhani
=============================
BCA:
Bank BCA cab. Urip Sumohardjo
No. Rek: 4560707911
A/N: Agus Ramadhani
============================
PAYPAL:
Untuk Pembelian Melalui PayPal:
Silahkam kirim pembayaran ke email PayPal saya oom(at)o-om.com
Konfirmasi kesaya setelah melakukan pembayaran disini, File Download akan saya kirim via email!
Hormat Saya,
Agus Ramadhani